| Pos. | Texto breve | Descripción |
|---|
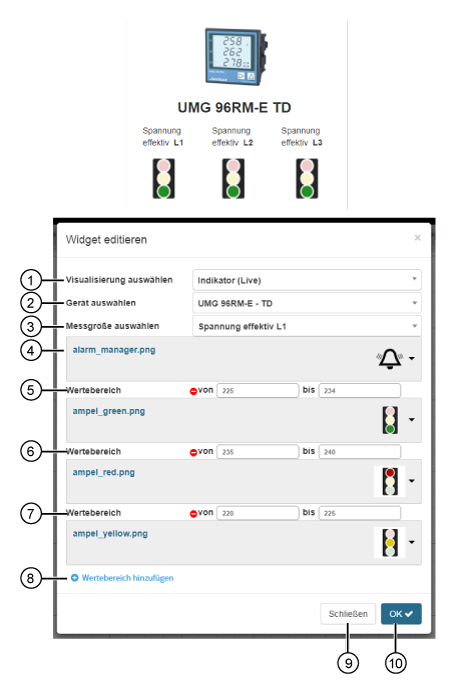
| 1 | Lista de selección «Seleccionar visualización» | - Elección del «widget» (de la visualización).
- «Indicador (en tiempo real)» elegido.
|
| 2 | Lista de selección «Seleccionar dispositivo» | - Elección del dispositivo.
- Incluye todos los dispositivos de su proyecto (vista general de dispositivos).
|
| 3 | Lista de selección «Seleccionar magnitud de medición» | - Lista de magnitudes de medición del dispositivo elegido anteriormente.
|
| 4 | 1. Lista de selección «Imágenes» | Elección de la imagen para visualización en caso de darse una de las siguientes situaciones: - se interrumpe la conexión con el dispositivo.
- no hay ninguna conexión establecida con el dispositivo.
- los valores se encuentran fuera de los rangos de valores introducidos.
|
| 5 | (1.) Campo de entrada «Rango de valores»y lista de selección«Imágenes» | - Introducción de un primer rango de valores con la elección de la imagen a mostrar.
|
| 6 | (2.) Campo de entrada «Rango de valores»y lista de selección«Imágenes» | - Introducción de un segundo rango de valores con la elección de la imagen a mostrar.
|
| 7 | (3.) Campo de entrada «Rango de valores»y lista de selección«Imágenes» | - Introducción de un tercer rango de valores con la elección de la imagen a mostrar.
|
| 8 | Botón «Añadir rango de valores» | - Se crea un nuevo rango de valores con la visualización de la imagen correspondiente.
- Configuración de hasta cinco rangos de valores con las imágenes correspondientes.
|
| 9 | Botón «Cerrar» | - Se cierra el asistente «Editar widget»sin guardar los datos introducidos.
|
| 10 | Botón «Aceptar» | - Se guarda su configuración.
- El «widget» aparece en el «panel».
|