| Pos. | Testo brevePosizione | Descrizione |
|---|
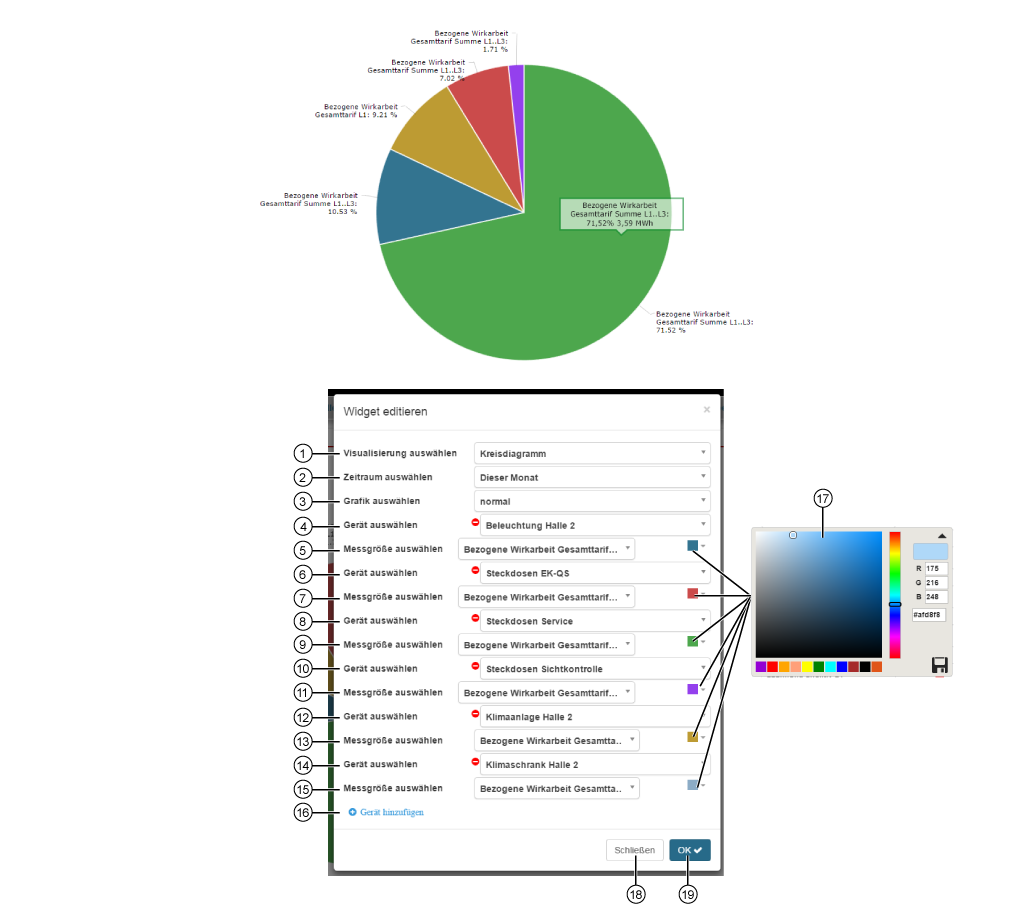
| 1 | Elenco di selezione "Seleziona visualizzazione" | - Scelta del "Widget" (della visualizzazione).
- “Grafico Grafico a torta" selezionato selezionato.
|
| 2 | Elenco di selezione "Seleziona periodo" | Selezione del periodo di rappresentazione: - Questo mese
- Il mese scorso
- Quest'anno
- L'anno scorso
- Panoramica degli ultimi 30 giorni
|
| 3 | Elenco di selezione "Seleziona grafico" | Scelta della vista: |
| 4 | Elenco di selezione "Seleziona dispositivo" (dispositivo 1) | - Selezione del 1° dispositivo (nella schermata precedente il 1° punto di misura).
- Contiene tutti i dispositivi con memoria (dati storici) del progetto.
|
| 5 | Elenco di selezione "Seleziona grandezza" (dispositivo 1)
| - Selezione della grandezza misurata, del dispositivo precedentemente selezionato.
- Selezione del colore per la visualizzazione della grandezza misurata nel grafico a torta (cfr. Pos. 17).
|
| 6 | Elenco di selezione "Seleziona dispositivo" (dispositivo 2)
| - Selezione del 2° dispositivo (nella schermata precedente il 2° punto di misura).
- Contiene tutti i dispositivi con memoria (dati storici) del progetto.
|
| 7 | Elenco di selezione "Seleziona grandezza" (dispositivo 2)
| - Selezione della grandezza misurata, del dispositivo precedentemente selezionato.
- Selezione del colore per la visualizzazione della grandezza misurata nel grafico a torta (cfr. Pos. 17).
|
| 8 | Elenco di selezione "Seleziona dispositivo" (dispositivo 3)
| - Selezione del 3° dispositivo (nella schermata precedente il 3° punto di misura).
- Contiene tutti i dispositivi con memoria (dati storici) del progetto.
|
| 9 | Elenco di selezione "Seleziona grandezza" (dispositivo 3) | - Selezione della grandezza misurata, del dispositivo precedentemente selezionato.
- Selezione del colore per la visualizzazione della grandezza misurata nel grafico a torta (cfr. Pos. 17).
|
| 10 | Elenco di selezione "Seleziona dispositivo" (dispositivo 4)
| - Selezione del 4° dispositivo (nella schermata precedente il 4° punto di misura).
- Contiene tutti i dispositivi con memoria (dati storici) del progetto.
|
| 11 | Elenco di selezione "Seleziona grandezza" (dispositivo 4)
| - Selezione della grandezza misurata, del dispositivo precedentemente selezionato.
- Selezione del colore per la visualizzazione della grandezza misurata nel grafico a torta (cfr. Pos. 17).
|
| 12 | Elenco di selezione "Seleziona dispositivo" (dispositivo 5)
| - Selezione del 5° dispositivo (nella schermata precedente il 5° punto di misura).
- Contiene tutti i dispositivi con memoria (dati storici) del progetto.
|
| 13 | Elenco di selezione "Seleziona grandezza" (dispositivo 5) | - Selezione della grandezza misurata, del dispositivo precedentemente selezionato.
- Selezione del colore per la visualizzazione della grandezza misurata nel grafico a torta (cfr. Pos. 17).
|
| 14 | Elenco di selezione "Seleziona dispositivo" (dispositivo 6) | - Selezione del 6° dispositivo (nella schermata precedente il 6° punto di misura).
- Contiene tutti i dispositivi con memoria (dati storici) del progetto.
|
| 15 | Elenco di selezione "Seleziona grandezza" (dispositivo 6)
| - Selezione della grandezza misurata, del dispositivo precedentemente selezionato.
- Selezione del colore per la visualizzazione della grandezza misurata nel grafico a torta (cfr. Pos. 17).
|
| 16 | Pulsante "Aggiungi dispositivi" | - Crea un nuovo dispositivo per il grafico a torta.
- Configurazione di un massimo di X dispositivi.
|
| 17 | Selettore di colori “Grandezza misurata" | Selezione del colore della grandezza misurata nel grafico a torta. - Ingresso RGB e Hex.
- Cursore dello spettro dei colori.
- Suggerimento con gli ultimi colori selezionati.
- Salvare la configurazione dei colori nel Selettore colori facendo clic sul simbolo di salvataggio. (
 Image Modified). Image Modified).
|
| 18 | Pulsante "Chiudi" | - Chiude la procedura guidata
| " | " senza |
| 19 | Pulsante "OK" | - Salva la configurazione.
- Il
| " | " | “dashboard" |