| Pos. | Testo breve | Descrizione |
|---|
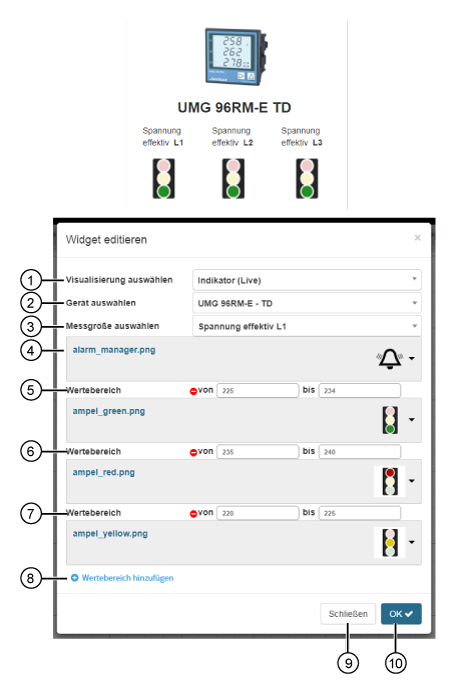
| 1 | Elenco di selezione "Seleziona visualizzazione" | - Scelta del "Widget" (della visualizzazione).
- "Indicatore (tempo reale)" selezionato selezionato.
|
| 2 | Elenco di selezione "Seleziona dispositivo" | - Scelta del dispositivo.
- Contiene tutti i dispositivi del progetto (panoramica dei dispositivi).
|
| 3 | Elenco di selezione "Seleziona grandezza" | - Elenco delle grandezze misurate del dispositivo precedentemente selezionato.
|
| 4 | 1. Elenco di selezione “Immagini" | Selezione dell'immagine da visualizzare in caso di - una connessione con il dispositivo interrotta.
- nessuna connessione con il dispositivo.
- Valori che non rientrano negli intervalli inseriti.
|
| 5 | (1.) Campo "Intervallo di valori" e elenco di selezione “Immagini" | - Inserimento di un 1° intervallo di valori con la selezione dell'immagine da visualizzare.
|
| 6 | (2.) Campo "Intervallo di valori" e elenco di selezione “Immagini" | - Inserimento di un 2° intervallo di valori con la selezione dell'immagine da visualizzare.
|
| 7 | (3.) Campo "Intervallo di valori" e elenco di selezione “Immagini" | - Inserimento di un 3° intervallo di valori con la selezione dell'immagine da visualizzare.
|
| 8 | Pulsante “Aggiungi intervallo di valori“ | - Crea un nuovo intervallo di valori con la visualizzazione di un'immagine corrispondente.
- Configurazione di un massimo di 5 intervalli di valori con immagini corrispondenti.
|
| 9 | Pulsante "Chiudi" | - Chiude la procedura guidata
| " | " senza |
| 10 | Pulsante "OK" | - Salva la configurazione.
- Il
| " | " | “dashboard" |