| Sv translation |
|---|
|
Anwendungsbeispiel LayoutseiteIn diesem Anwendungsbeispiel wird gezeigt, wie man mit einer Layoutseite eine Seitenvorlage erstellt. Diese Vorlage wird von drei unterschiedlichen Geräten verwendet. Dieses Beispiel baut auf dem Anwendungsbeispiel zur Masterseite und Datenobjekten auf und verwendet den gleichen Bericht. Sie können für dieses Beispiel auch einen neuen Bericht anlegen. | Anker |
|---|
Vorbereitung | Vorbereitung | VorbereitungStellen Sie sicher, dass alle Messwerte, die Sie verwenden möchten, in der GridVis®-Web zur Verfügung stehen. Verwenden Sie bei Bedarf den Daten-Import (DI). Beachten Sie, dass Einstellungen wie beispielsweise die Aggregation vom gewünschten Anwendungszweck abhängen. Weichen Sie daher ggf. von diesem Beispiel ab. | Anker |
|---|
Einstieg | Einstieg | Einstieg- Fügen Sie dem Bericht eine neue Layoutseite hinzu.
- Verknüpfen Sie die Layoutseite mit den drei Geräten, für die Sie die Seitenvorlage verwenden möchten.
| Tipp |
|---|
| - Aktivieren Sie das Raster, um Objekte einfach und genau anzuordnen.
- Verwenden Sie die Objektfarben in den Berichtseinstellungen, um den Bericht an Ihr Firmen-CI anzupassen.
|
| Anker |
|---|
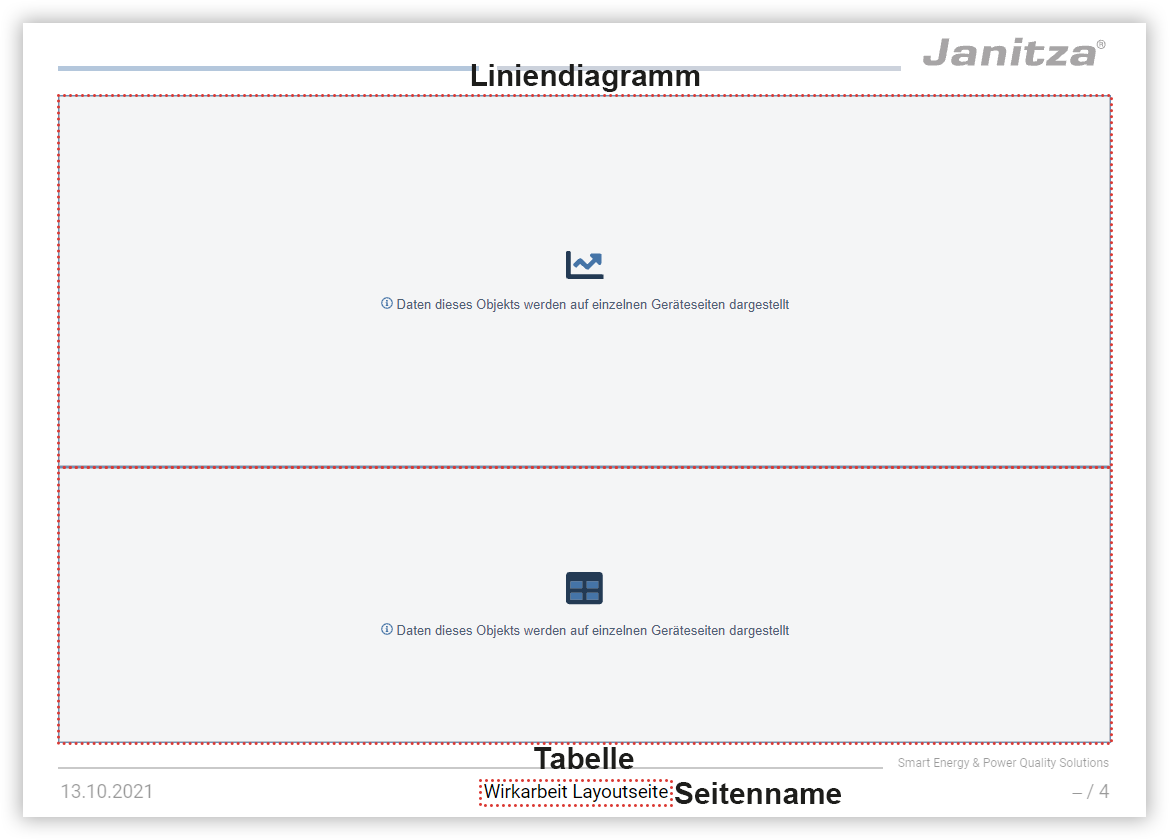
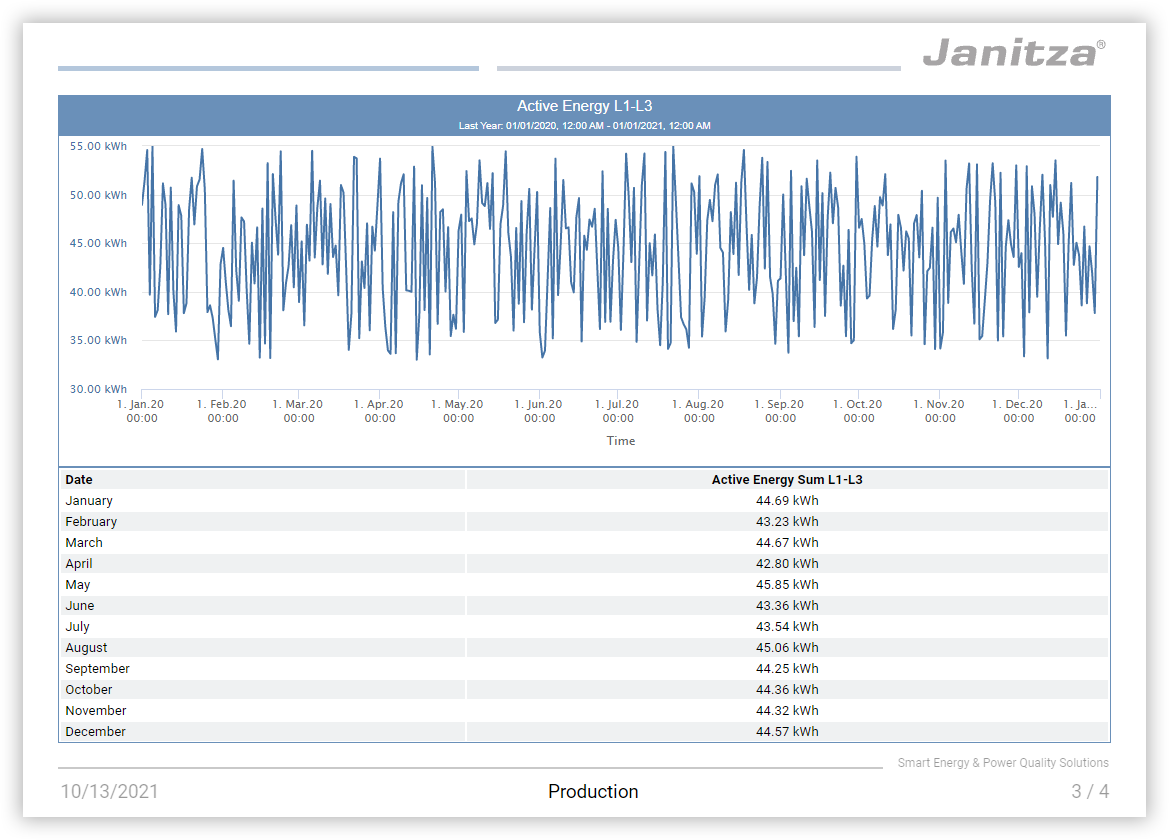
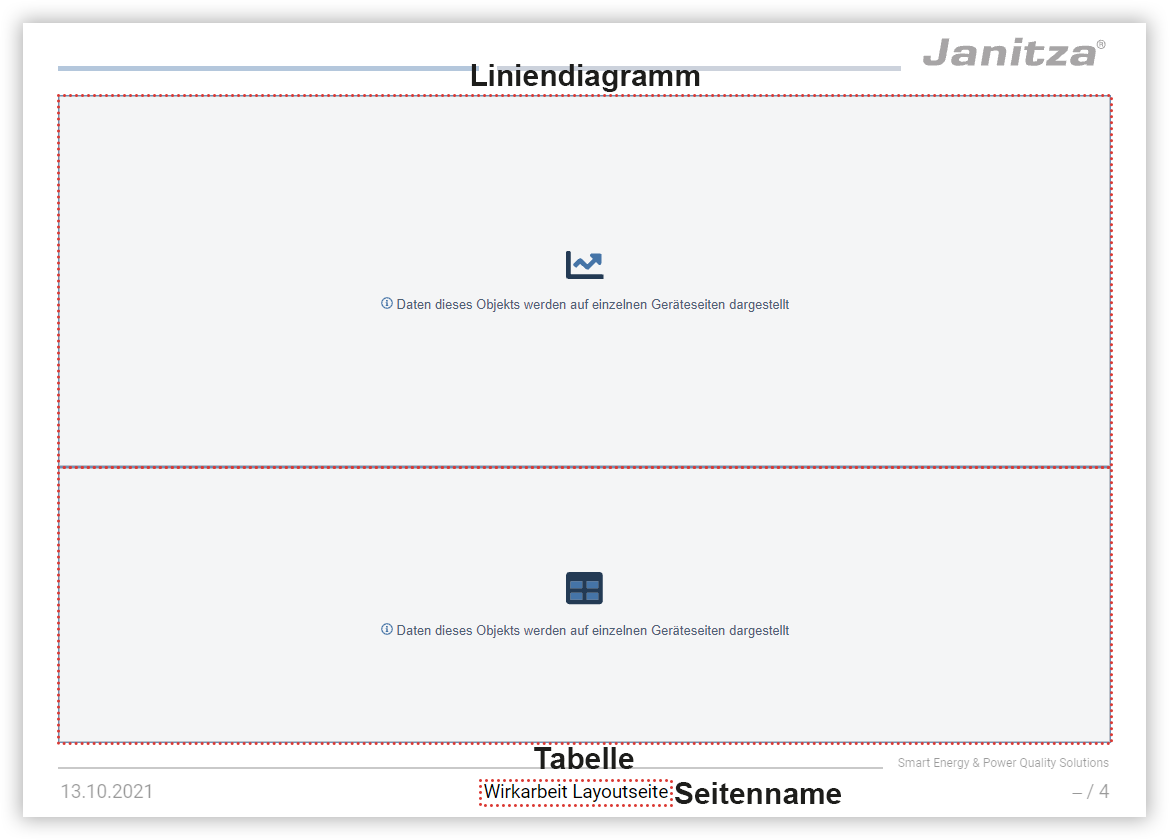
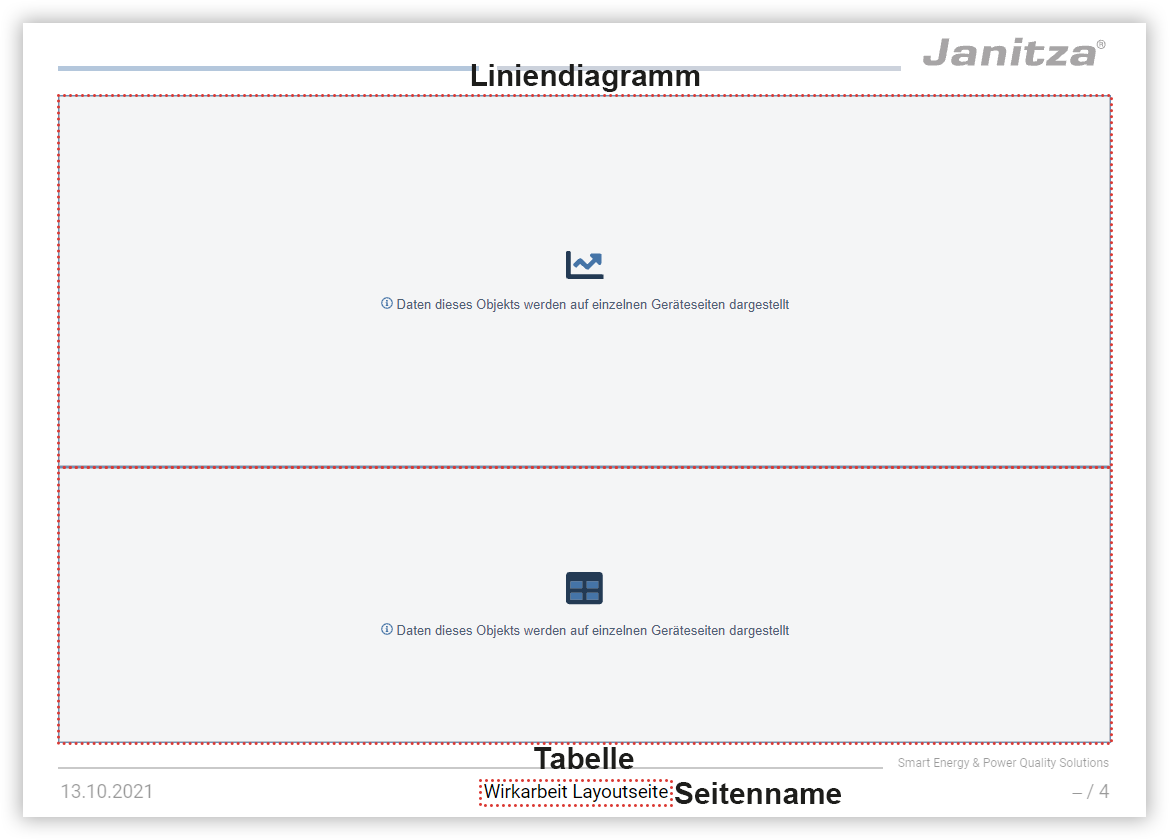
VorlageErstellen | VorlageErstellen | Seitenvorlage erstellenKlicken Sie im Berichtsnavigator auf die Layoutseite, um darauf die Seitenvorlage zu erstellen. Die Wirkarbeit wird in der oberen Seitenhälfte als Verlauf über den Berichtszeitraum dargestellt. In der unteren Seitenhälfte werden die Monatswerte als Tabelle angegeben. Um im erstellten Bericht zuordnen zu können, für welches Messgerät die Seitenvorlage genutzt wird, wird in der Fußzeile der Vorlage der Seitenname ergänzt. Liniendiagramm - Platzieren Sie ein Liniendiagramm auf der oberen Seitenhälfte. Ordnen Sie es so an, dass es die gewünschte Seitenbreite ausfüllt.
- Aktivieren Sie die Anzeige der Titel- und Statuszeile und des Rahmens.
Tragen Sie als Objektname den Messwertnamen ein, um ihn als Überschrift des Diagramms zu verwenden. - Wählen Sie den anzuzeigenden Messwert aus. Verwenden Sie das Layout-Gerät, damit der Messwert auf den einzelnen Layout-Geräteseiten jeweils vom entsprechenden Messgerät stammt.
Konfigurieren Sie den Messwert. Verwenden Sie als Zeichenmethode gerade.
Klicken Sie auf Speichern, um den Messwert dem Diagramm hinzuzufügen. - Deaktivieren Sie die Anzeige der Legende. Da pro Geräteseite nur ein Messgerät verwendet wird, wird die Legende nicht benötigt.
- Überprüfen Sie den Abstand zur Kopfzeile.
Tabelle - Platzieren Sie eine Tabelle auf der unteren Seitenhälfte. Ordnen Sie sie so an, dass sie die gewünschte Seitenbreite ausfüllt.
- Aktivieren Sie nur die Anzeige des Rahmens.
- Stellen Sie in den Texteigenschaften zentrierte Textausrichtung und alternierende Zeilen ein.
- Wählen Sie den anzuzeigenden Messwert aus. Verwenden Sie das Layout-Gerät, damit der Messwert auf den einzelnen Layout-Geräteseiten jeweils vom entsprechenden Messgerät stammt.
Konfigurieren Sie den Messwert. Verwenden Sie als Anzeigename den Messwertnamen.
Klicken Sie auf Speichern, um den Messwert der Tabelle hinzuzufügen. - Stellen Sie als Aggregation Monat ein.
- Überprüfen Sie den Abstand zur Fußzeile.
Seitenname - Platzieren Sie den Seitennamen mittig in der Fußzeile mit dem Objekt Seitenname.
Da der Seitenname nur auf den Layout-Geräteseiten in der Fußzeile stehen soll, wird er nicht auf der Masterseite eingefügt. - Zentrieren Sie den Text. Planen Sie ausreichend Breite des Textfelds ein, um die Gerätenamen, die mit der Layoutseite verknüpft sind, anzeigen zu können.
| Tipp |
|---|
| - Verwenden Sie für einen übersichtlichen Berichtsnavigator einen aussagekräftigen Seitennamen.
- Verwenden Sie für eine übersichtliche Objektliste aussagekräftige Objektnamen.
- Bedenken Sie bei dynamischen Inhalten, dass sich deren Größe verändert. Planen Sie in den zugehörigen Objekten ausreichend Platz ein.
- Falls der Bericht gedruckt werden soll, beachten Sie die nicht bedruckbaren Seitenbereiche in Ihren Druckereinstellungen.
|
 Image Removed Image Removed
| Anker |
|---|
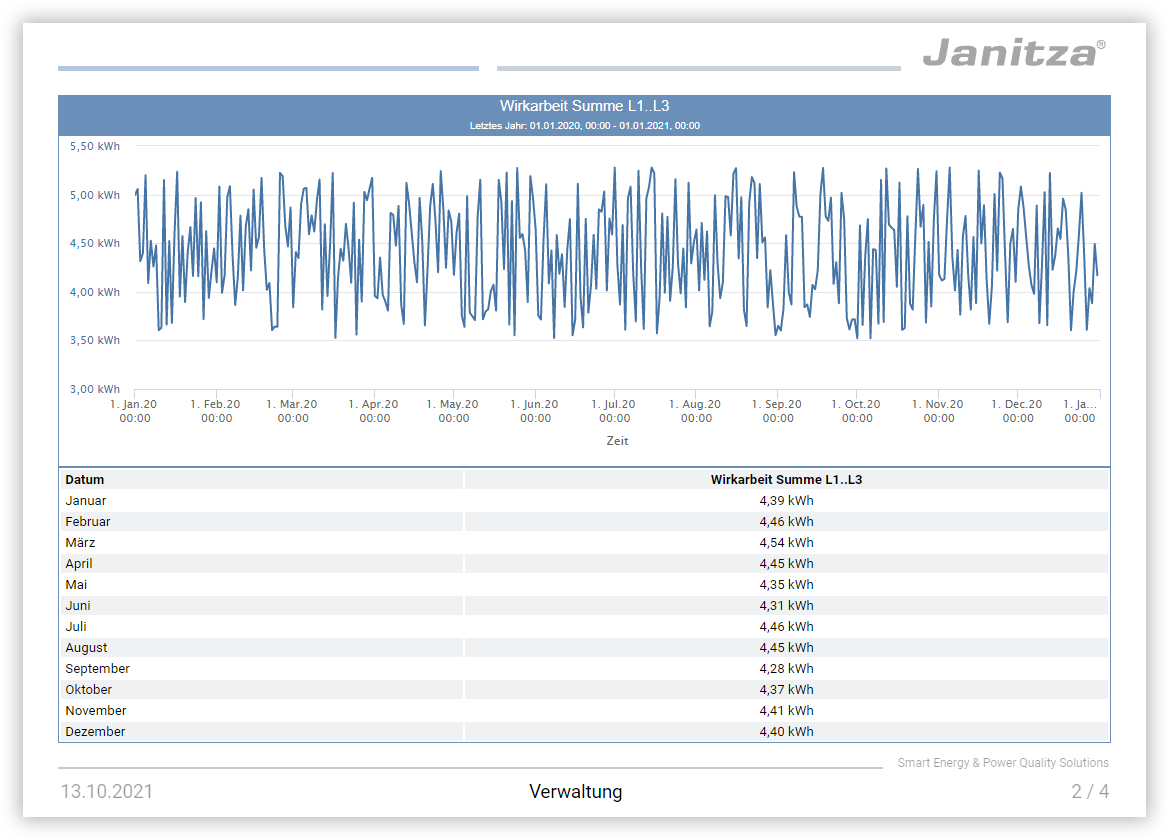
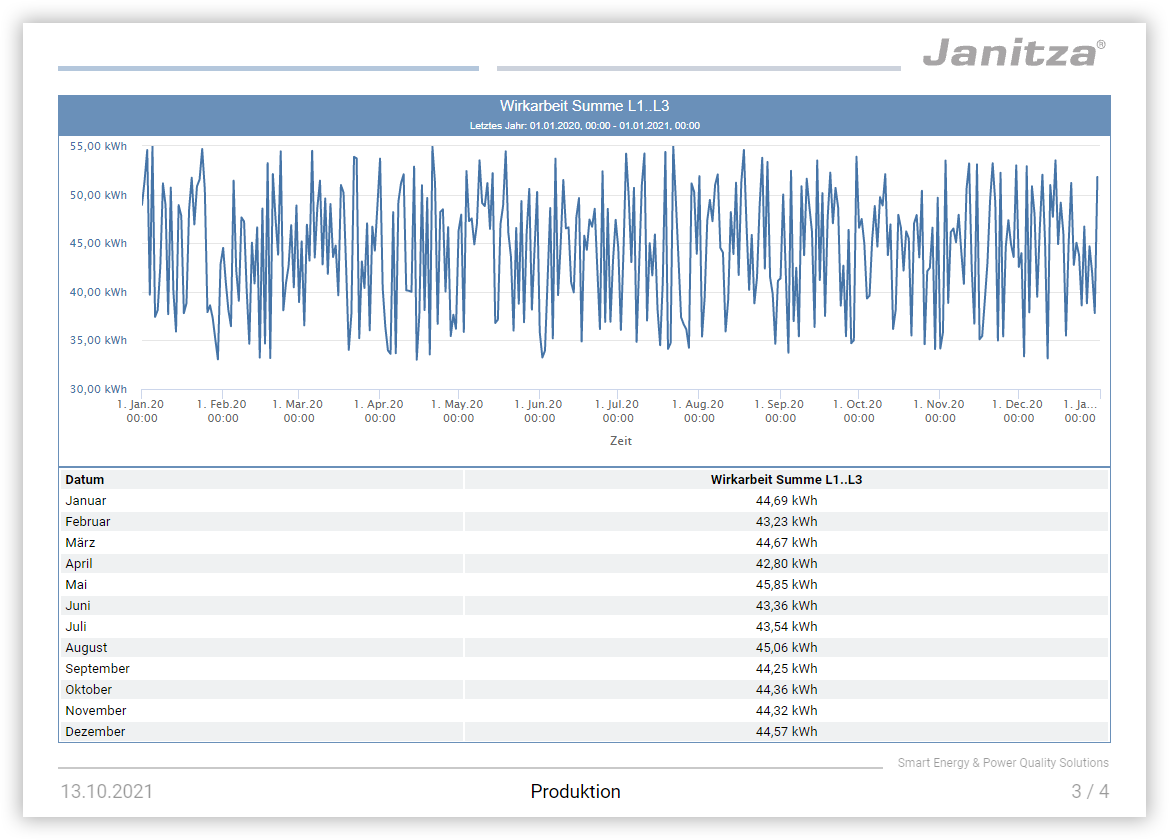
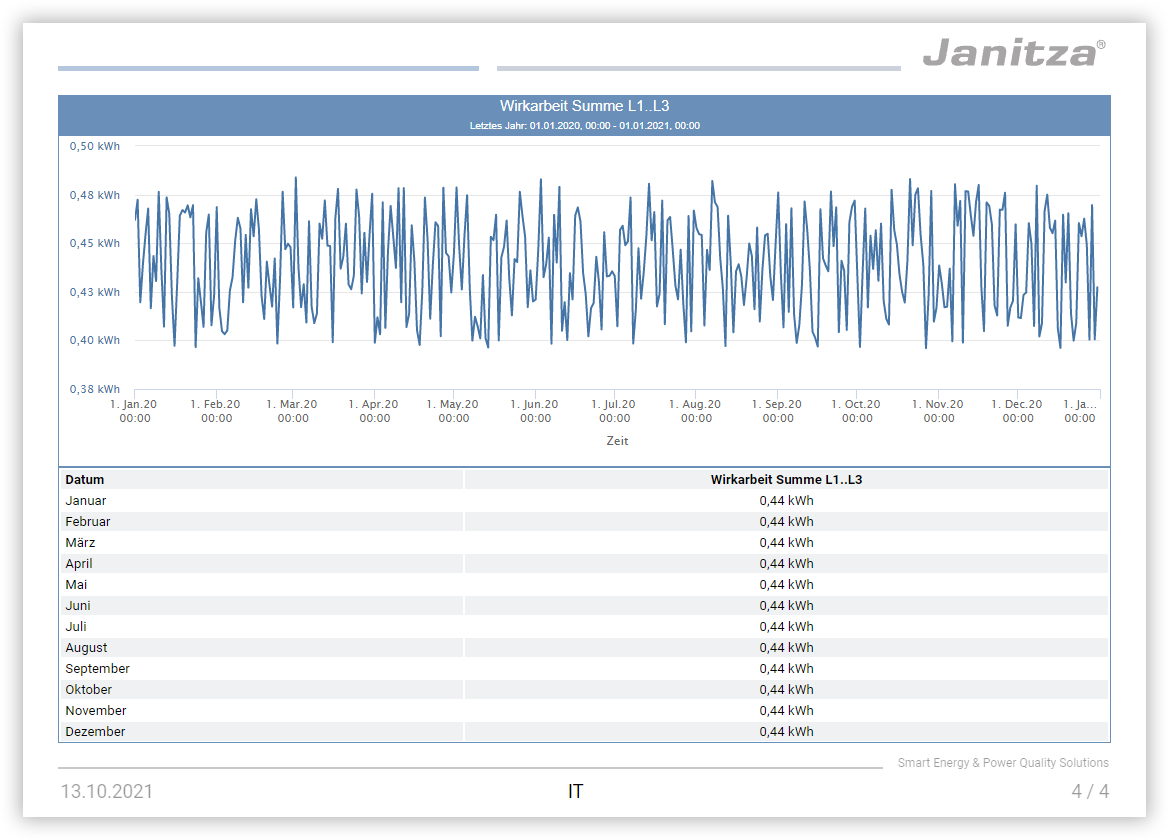
Ergebnis | Ergebnis | ErgebnisDie Seitenvorlage ist vollständig konfiguriert. Vergleichen Sie Ihre Layout-Geräteseiten mit den Beispielen. | Tipp |
|---|
| - Messwertfarben des Layout-Geräts sind auf allen Layout-Geräteseiten identisch. Sie können nicht individuell für jedes mit der Layoutseite verknüpfte Messgerät eingerichtet werden.
- Änderungen in den Objekteinstellungen oder in der Messwert-Konfiguration werden nicht direkt auf der Layoutseite angezeigt. Wechseln Sie auf eine Layout-Geräteseite, um geänderte Einstellungen zu prüfen.
- Die Layoutseite selbst erscheint nicht im Bericht.
|
|
| Sv translation |
|---|
|
Anwendungsbeispiel LayoutseiteIn diesem Anwendungsbeispiel wird gezeigt, wie man mit einer Layoutseite eine Seitenvorlage erstellt. Diese Vorlage wird von drei unterschiedlichen Geräten verwendet. Dieses Beispiel baut auf dem Anwendungsbeispiel zur Masterseite und Datenobjekten auf und verwendet den gleichen Bericht. Sie können für dieses Beispiel auch einen neuen Bericht anlegen. VorbereitungStellen Sie sicher, dass alle Messwerte, die Sie verwenden möchten, in der GridVis®-Web zur Verfügung stehen. Verwenden Sie bei Bedarf den Daten-Import (DI). Beachten Sie, dass Einstellungen wie beispielsweise die Aggregation vom gewünschten Anwendungszweck abhängen. Weichen Sie daher ggf. von diesem Beispiel ab. Einstieg- Fügen Sie dem Bericht eine neue Layoutseite hinzu.
- Verknüpfen Sie die Layoutseite mit den drei Geräten, für die Sie die Seitenvorlage verwenden möchten.
| Tipp |
|---|
| - Aktivieren Sie das Raster, um Objekte einfach und genau anzuordnen.
- Verwenden Sie die Objektfarben in den Berichtseinstellungen, um den Bericht an Ihr Firmen-CI anzupassen.
|
| Anker |
|---|
| VorlageErstellen |
|---|
| VorlageErstellen |
|---|
|
Seitenvorlage erstellenKlicken Sie im Berichtsnavigator auf die Layoutseite, um darauf die Seitenvorlage zu erstellen. Die Wirkarbeit wird in der oberen Seitenhälfte als Verlauf über den Berichtszeitraum dargestellt. In der unteren Seitenhälfte werden die Monatswerte als Tabelle angegeben. Um im erstellten Bericht zuordnen zu können, für welches Messgerät die Seitenvorlage genutzt wird, wird in der Fußzeile der Vorlage der Seitenname ergänzt. Liniendiagramm - Platzieren Sie ein Liniendiagramm auf der oberen Seitenhälfte. Ordnen Sie es so an, dass es die gewünschte Seitenbreite ausfüllt.
- Aktivieren Sie die Anzeige der Titel- und Statuszeile und des Rahmens.
Tragen Sie als Objektname den Messwertnamen ein, um ihn als Überschrift des Diagramms zu verwenden. - Wählen Sie den anzuzeigenden Messwert aus. Verwenden Sie das Layout-Gerät, damit der Messwert auf den einzelnen Layout-Geräteseiten jeweils vom entsprechenden Messgerät stammt.
Konfigurieren Sie den Messwert. Verwenden Sie als Zeichenmethode gerade.
Klicken Sie auf Speichern, um den Messwert dem Diagramm hinzuzufügen. - Deaktivieren Sie die Anzeige der Legende. Da pro Geräteseite nur ein Messgerät verwendet wird, wird die Legende nicht benötigt.
- Überprüfen Sie den Abstand zur Kopfzeile.
Tabelle - Platzieren Sie eine Tabelle auf der unteren Seitenhälfte. Ordnen Sie sie so an, dass sie die gewünschte Seitenbreite ausfüllt.
- Aktivieren Sie nur die Anzeige des Rahmens.
- Stellen Sie in den Texteigenschaften zentrierte Textausrichtung und alternierende Zeilen ein.
- Wählen Sie den anzuzeigenden Messwert aus. Verwenden Sie das Layout-Gerät, damit der Messwert auf den einzelnen Layout-Geräteseiten jeweils vom entsprechenden Messgerät stammt.
Konfigurieren Sie den Messwert. Verwenden Sie als Anzeigename den Messwertnamen.
Klicken Sie auf Speichern, um den Messwert der Tabelle hinzuzufügen. - Stellen Sie als Aggregation Monat ein.
- Überprüfen Sie den Abstand zur Fußzeile.
Seitenname - Platzieren Sie den Seitennamen mittig in der Fußzeile mit dem Objekt Seitenname.
Da der Seitenname nur auf den Layout-Geräteseiten in der Fußzeile stehen soll, wird er nicht auf der Masterseite eingefügt. - Zentrieren Sie den Text. Planen Sie ausreichend Breite des Textfelds ein, um die Gerätenamen, die mit der Layoutseite verknüpft sind, anzeigen zu können.
| Tipp |
|---|
| - Verwenden Sie für einen übersichtlichen Berichtsnavigator einen aussagekräftigen Seitennamen.
- Verwenden Sie für eine übersichtliche Objektliste aussagekräftige Objektnamen.
- Bedenken Sie bei dynamischen Inhalten, dass sich deren Größe verändert. Planen Sie in den zugehörigen Objekten ausreichend Platz ein.
- Falls der Bericht gedruckt werden soll, beachten Sie die nicht bedruckbaren Seitenbereiche in Ihren Druckereinstellungen.
|
 Image Added Image Added
ErgebnisDie Seitenvorlage ist vollständig konfiguriert. Vergleichen Sie Ihre Layout-Geräteseiten mit den Beispielen. | Tipp |
|---|
| - Messwertfarben des Layout-Geräts sind auf allen Layout-Geräteseiten identisch. Sie können nicht individuell für jedes mit der Layoutseite verknüpfte Messgerät eingerichtet werden.
- Änderungen in den Objekteinstellungen oder in der Messwert-Konfiguration werden nicht direkt auf der Layoutseite angezeigt. Wechseln Sie auf eine Layout-Geräteseite, um geänderte Einstellungen zu prüfen.
- Die Layoutseite selbst erscheint nicht im Bericht.
|
|
| Sv translation |
|---|
|
Application Example Layout PageThis application example shows how to create a page template using a layout page. This template is used by three different devices. This example is based on the application example for the Anwendungsbeispiel Masterseite und Datenobjekte and uses the same report. You can also create a new report for this example. PreparationMake sure that all the measured values you want to use are available in GridVis® Web. If necessary, use the Daten-Import (DI). Bear in mind that settings such as the aggregation depend on the desired application purpose. Deviate from this example as needed. Getting Started- Add a new Layoutseite to the report.
- Link the layout page to the three devices for which you want to use the page template.
| Tipp |
|---|
| - Activate the grid to arrange objects easily and accurately.
- Use the object colors in the report settings to customize the report to suit your company CI.
|
| Anker |
|---|
| VorlageErstellen |
|---|
| VorlageErstellen |
|---|
|
Create the Page TemplateIn the report navigator, click on the Layoutseite to create the page template on it. The active energy is shown in the upper half of the page as a progression over the report period. The lower half of the page gives the monthly values as a table. The page name should be added in the footer of the template so that in the created report, it is possible to tell for which measurement device the page template is used. Line Chart - Place a line chart on the top half of the page. Arrange it so that it fills the desired page width.
- Activate the display of the title and status bar and the frame.
Enter the measurement value name as the object name to use it as the heading of the chart. - Select the measurement value to be displayed. Use the layout device so that the measurement value on the individual layout device pages comes from the respective measurement device.
Configure the measurement value. Use Straight as the drawing method.
Click Save to add the measurement value to the chart. - Deactivate display of the legend. The legend is not needed because only one measurement device is used per device page.
- Check the distance to the header.
Table - Place a table on the bottom half of the page. Arrange it so that it fills the desired page width.
- Activate only the display of the frame.
- In the text properties, set centered text alignment and alternating lines.
- Select the measurement value to be displayed. Use the layout device so that the measurement value on the individual layout device pages comes from the respective measurement device.
Configure the measurement value. Use the measurement value name for the display name.
Click Save to add the measurement value to the table. - As the aggregation, set Month.
- Check the distance to the footer.
Page Name - Place the page name at the center of the footer using the object Page Name.
The page name is not inserted on the master page because it is only supposed to appear in the footer on the layout device pages. - Center the text. Plan for enough width in the text field to allow the display of the device names that are linked to the layout page.
| Tipp |
|---|
| - Use a meaningful page name for a clear report navigator.
- Use meaningful object names for a clear object list.
- For dynamic content, keep in mind that its size changes. Plan sufficient space in the associated objects.
- If the report is to be printed, take the non-printable page areas into account in your printer settings.
|
 Image Added Image Added
ResultThe page template is fully configured. Compare your layout device pages with the examples. | Tipp |
|---|
| - The measurement value colors of the layout device are identical on all layout device pages. They cannot be set up individually for each measurement device linked to the layout page.
- Changes in the object settings or in the measurement value configuration are not displayed directly on the layout page. Navigate to a layout device page to check changed settings.
- The layout page itself does not appear in the report.
|
|
| Sv translation |
|---|
|
Ejemplo de aplicación página de diseñoEn este ejemplo de aplicación se muestra cómo se crea una plantilla de página con una página de diseño. Esta plantilla es utilizada por tres dispositivos diferentes. Este ejemplo se basa en el ejemplo de aplicación acerca de la Anwendungsbeispiel Masterseite und Datenobjekte y utiliza el mismo informe. Usted también puede crear un nuevo informe para este ejemplo. PreparaciónCerciórese de que todos los valores de medición que desea utilizar están disponibles en GridVis®-Web. En caso necesario, utilice la Daten-Import (DI). Tenga en cuenta que los ajustes, como, por ejemplo, la agregación, dependen de la finalidad de uso deseada. Por este motivo, desvíese de este ejemplo si resultase necesario. Iniciación- Agregue una nueva página de diseño al informe.
- Vincule la página de diseño con los tres dispositivos para los que desee utilizar la plantilla de página.
| Tipp |
|---|
| - Active la cuadrícula para disponer los objetos de manera sencilla y precisa.
- Utilice los colores de objeto en los ajuste de informe para adaptar el informe a la identidad corporativa de su empresa.
|
| Anker |
|---|
| VorlageErstellen |
|---|
| VorlageErstellen |
|---|
|
Crear una plantilla de páginaEn el navegador de informe, haga clic en la página de diseño para crear la plantilla de página en la misma. La energía activa se representa en la mitad superior de la página como desarrollo a lo largo del periodo de tiempo del informe. En la mitad inferior de la página se indican los valores mensuales como tabla. Para poder asignar para qué dispositivo de medición se utiliza la plantilla de página en el informe creado, se agrega el nombre de la página en el pie de página de la plantilla. Gráfico lineal - Coloque un gráfico lineal en la mitad superior de la página. Dispóngalo de tal manera que llene el ancho deseado de la página.
- Active la visualización de la barra de título y de la línea de estado y del marco.
Introduzca el nombre del valor de medición como nombre de objeto para utilizarse como título del gráfico. - Seleccione el valor de medición que deba mostrarse. Utilice el dispositivo de diseño para que el valor de medición en las páginas de dispositivo de diseño individuales provenga del dispositivo de medición correspondiente, respectivamente.
Configure el valor de medición. Utilice como método de dibujo recta.
Haga clic en Guardar para agregar el valor de medición al gráfico. - Desactive la visualización de la leyenda. Dado que solo se utiliza un dispositivo de medición por página de dispositivo, no se necesita la leyenda.
- Compruebe la distancia del encabezado.
Tabla - Coloque una tabla en la mitad inferior de la página. Dispóngala de tal manera que llene el ancho deseado de la página.
- Active únicamente la visualización del marco.
- Ajuste en las propiedades de texto la alineación centrada del texto y unas filas alternas.
- Seleccione el valor de medición que deba mostrarse. Utilice el dispositivo de diseño para que el valor de medición en las páginas de dispositivo de diseño individuales provenga del dispositivo de medición correspondiente, respectivamente.
Configure el valor de medición. Utilice el nombre del valor de medición como nombre de visualización.
Haga clic en Guardar para agregar el valor de medición a la tabla. - Ajuste Mes como agregación.
- Compruebe la distancia del pie de página.
Nombre de la página - Coloque el nombre de página de manera centrada en el pie de página con el objeto Nombre de la página.
Dado que el nombre de la página solo debe aparecer en el pie de página de las páginas de dispositivo de diseño, no se inserta en la página maestra. - Centre el texto. Deje un ancho suficiente del campo de texto para poder mostrar los nombres de dispositivo que están vinculados con la página de diseño.
| Tipp |
|---|
| - Utilice un nombre de página de gran valor informativo para un navegador de informe claro.
- Utilice unos nombres de objeto de gran valor informativo para una lista de objetos clara.
- En el caso de los contenidos dinámicos, tenga en cuenta que su tamaño cambia. Deje suficiente espacio en los objetos correspondientes.
- Si se va a imprimir el informe, preste atención a las áreas no imprimibles de la página en sus ajustes de impresora.
|
 Image Added Image Added
ResultadoLa plantilla de página está completamente configurada. Compare sus páginas de dispositivo de diseño con los ejemplos. | Tipp |
|---|
| - Los colores de los valores de medición del dispositivo de diseño son idénticos en todas las páginas de dispositivo de diseño. Estos no pueden configurarse individualmente para cada dispositivo de medición vinculado con la página de diseño.
- Los cambios realizados en los ajustes de los objetos o en la configuración de los valores de medición no se muestran directamente en la página de diseño. Cambie a una página de dispositivo de diseño para comprobar los ajustes modificados.
- La propia página de diseño no aparece en el informe.
|
|
| Sv translation |
|---|
|
|
Application Example Layout Page
This application example shows how to create a page template using a layout page. This template is used by three different devices.
This example is based on the application example for the Master Page and Data Objects and uses the same report. You can also create a new report for this example.
| Anker |
|---|
Vorbereitung | Vorbereitung | PreparationMake sure that all the measured values you want to use are available in GridVis® Web. If necessary, use the Daten-Import (DI).
Bear in mind that settings such as the aggregation depend on the desired application purpose. Deviate from this example as needed.
| Anker |
|---|
Einstieg | Einstieg | Getting Started- Add a new Layout Page to the report.
- Link the layout page to the three devices for which you want to use the page template.
| Tipp |
|---|
|
- Activate the grid to arrange objects easily and accurately.
- Use the object colors in the report settings to customize the report to suit your company CI.
|
| Anker |
|---|
VorlageErstellen | VorlageErstellen | Create the Page TemplateIn the report navigator, click on the Layoutseite to create the page template on it.
The active energy is shown in the upper half of the page as a progression over the report period. The lower half of the page gives the monthly values as a table. The page name should be added in the footer of the template so that in the created report, it is possible to tell for which measurement device the page template is used.
Line Chart
- Place a line chart on the top half of the page. Arrange it so that it fills the desired page width.
- Activate the display of the title and status bar and the frame.
Enter the measurement value name as the object name to use it as the heading of the chart. - Select the measurement value to be displayed. Use the layout device so that the measurement value on the individual layout device pages comes from the respective measurement device.
Configure the measurement value. Use Straight as the drawing method.
Click Save to add the measurement value to the chart. - Deactivate display of the legend. The legend is not needed because only one measurement device is used per device page.
- Check the distance to the header.
Table
- Place a table on the bottom half of the page. Arrange it so that it fills the desired page width.
- Activate only the display of the frame.
- In the text properties, set centered text alignment and alternating lines.
- Select the measurement value to be displayed. Use the layout device so that the measurement value on the individual layout device pages comes from the respective measurement device.
Configure the measurement value. Use the measurement value name for the display name.
Click Save to add the measurement value to the table. - As the aggregation, set Month.
- Check the distance to the footer.
Page Name
- Place the page name at the center of the footer using the object Page Name.
The page name is not inserted on the master page because it is only supposed to appear in the footer on the layout device pages. - Center the text. Plan for enough width in the text field to allow the display of the device names that are linked to the layout page.
| Tipp |
|---|
|
- Use a meaningful page name for a clear report navigator.
- Use meaningful object names for a clear object list.
- For dynamic content, keep in mind that its size changes. Plan sufficient space in the associated objects.
- If the report is to be printed, take the non-printable page areas into account in your printer settings.
|
 Image Removed
Image Removed
| Anker |
|---|
Ergebnis | Ergebnis | ResultThe page template is fully configured. Compare your layout device pages with the examples.
| Tipp |
|---|
|
- The measurement value colors of the layout device are identical on all layout device pages. They cannot be set up individually for each measurement device linked to the layout page.
- Changes in the object settings or in the measurement value configuration are not displayed directly on the layout page. Navigate to a layout device page to check changed settings.
- The layout page itself does not appear in the report.
|
| Sv translation |
|---|
|
Ejemplo de aplicación página de diseño
En este ejemplo de aplicación se muestra cómo se crea una plantilla de página con una página de diseño. Esta plantilla es utilizada por tres dispositivos diferentes.
Este ejemplo se basa en el ejemplo de aplicación acerca de la Página maestra y objetos de datos y utiliza el mismo informe. Usted también puede crear un nuevo informe para este ejemplo.
| Anker |
|---|
Vorbereitung | Vorbereitung | PreparaciónCerciórese de que todos los valores de medición que desea utilizar están disponibles en GridVis®-Web. En caso necesario, utilice la Daten-Import (DI).
Tenga en cuenta que los ajustes, como, por ejemplo, la agregación, dependen de la finalidad de uso deseada. Por este motivo, desvíese de este ejemplo si resultase necesario.
| Anker |
|---|
Einstieg | Einstieg | Iniciación- Agregue una nueva página de diseño al informe.
- Vincule la página de diseño con los tres dispositivos para los que desee utilizar la plantilla de página.
| Tipp |
|---|
|
- Active la cuadrícula para disponer los objetos de manera sencilla y precisa.
- Utilice los colores de objeto en los ajuste de informe para adaptar el informe a la identidad corporativa de su empresa.
|
| Anker |
|---|
VorlageErstellen | VorlageErstellen | Crear una plantilla de páginaEn el navegador de informe, haga clic en la página de diseño para crear la plantilla de página en la misma.
La energía activa se representa en la mitad superior de la página como desarrollo a lo largo del periodo de tiempo del informe. En la mitad inferior de la página se indican los valores mensuales como tabla. Para poder asignar para qué dispositivo de medición se utiliza la plantilla de página en el informe creado, se agrega el nombre de la página en el pie de página de la plantilla.
Gráfico lineal
- Coloque un gráfico lineal en la mitad superior de la página. Dispóngalo de tal manera que llene el ancho deseado de la página.
- Active la visualización de la barra de título y de la línea de estado y del marco.
Introduzca el nombre del valor de medición como nombre de objeto para utilizarse como título del gráfico. - Seleccione el valor de medición que deba mostrarse. Utilice el dispositivo de diseño para que el valor de medición en las páginas de dispositivo de diseño individuales provenga del dispositivo de medición correspondiente, respectivamente.
Configure el valor de medición. Utilice como método de dibujo recta.
Haga clic en Guardar para agregar el valor de medición al gráfico. - Desactive la visualización de la leyenda. Dado que solo se utiliza un dispositivo de medición por página de dispositivo, no se necesita la leyenda.
- Compruebe la distancia del encabezado.
Tabla
- Coloque una tabla en la mitad inferior de la página. Dispóngala de tal manera que llene el ancho deseado de la página.
- Active únicamente la visualización del marco.
- Ajuste en las propiedades de texto la alineación centrada del texto y unas filas alternas.
- Seleccione el valor de medición que deba mostrarse. Utilice el dispositivo de diseño para que el valor de medición en las páginas de dispositivo de diseño individuales provenga del dispositivo de medición correspondiente, respectivamente.
Configure el valor de medición. Utilice el nombre del valor de medición como nombre de visualización.
Haga clic en Guardar para agregar el valor de medición a la tabla. - Ajuste Mes como agregación.
- Compruebe la distancia del pie de página.
Nombre de la página
- Coloque el nombre de página de manera centrada en el pie de página con el objeto Nombre de la página.
Dado que el nombre de la página solo debe aparecer en el pie de página de las páginas de dispositivo de diseño, no se inserta en la página maestra. - Centre el texto. Deje un ancho suficiente del campo de texto para poder mostrar los nombres de dispositivo que están vinculados con la página de diseño.
| Tipp |
|---|
|
- Utilice un nombre de página de gran valor informativo para un navegador de informe claro.
- Utilice unos nombres de objeto de gran valor informativo para una lista de objetos clara.
- En el caso de los contenidos dinámicos, tenga en cuenta que su tamaño cambia. Deje suficiente espacio en los objetos correspondientes.
- Si se va a imprimir el informe, preste atención a las áreas no imprimibles de la página en sus ajustes de impresora.
|
 Image Removed
Image Removed
| Anker |
|---|
Ergebnis | Ergebnis | ResultadoLa plantilla de página está completamente configurada. Compare sus páginas de dispositivo de diseño con los ejemplos.
| Tipp |
|---|
|
- Los colores de los valores de medición del dispositivo de diseño son idénticos en todas las páginas de dispositivo de diseño. Estos no pueden configurarse individualmente para cada dispositivo de medición vinculado con la página de diseño.
- Los cambios realizados en los ajustes de los objetos o en la configuración de los valores de medición no se muestran directamente en la página de diseño. Cambie a una página de dispositivo de diseño para comprobar los ajustes modificados.
- La propia página de diseño no aparece en el informe.
|
| Sv translation |
|---|
|
> RisultatoEsempio di applicazione della pagina di layoutQuesto esempio di applicazione mostra come creare un modello di pagina con una pagina di layout. Questo modello viene utilizzato da tre diversi dispositivi. Questo esempio si basa sull’esempio di applicazione dell’opzione Pagina principale e oggetti di dati e utilizza lo stesso report. È anche possibile creare un nuovo report per questo esempio. Preparazione Assicurarsi che tutte le letture che si desidera utilizzare siano disponibili in GridVis®-Web. Se necessario, utilizzare Importazione dati (ID). Si noti che impostazioni come l’aggregazione dipendono dalla finalità dell’applicazione desiderata. Pertanto, ove non pertinente, discostarsi da questo esempio. Iniziazione - Aggiungere un nuovo nome Layoutseite al report.
- Collegare la pagina di layout ai tre dispositivi per i quali si desidera utilizzare il modello di pagina.
| Tipp |
|---|
| - Attivate la griglia per disporre gli oggetti in modo semplice e preciso.
- Utilizzare i colori degli oggetti nelle impostazioni del report per personalizzare il report in base all’IC aziendale.
|
| Anker |
|---|
| VorlageErstellen |
|---|
| VorlageErstellen |
|---|
|
Creare un modello di pagina Nel navigatore di report, fare clic sulla Pagina di layout, per creare il modello di pagina. L’energia attiva è mostrata nella metà superiore della pagina come progressione nel periodo del report. Nella metà inferiore della pagina, i valori mensili vengono riportati sotto forma di tabella. Per poter indicare nel report creato per quale strumento di misura viene utilizzato il modello di pagina, il nome della pagina viene aggiunto al piè di pagina del modello. Grafico a linee - Inserire un grafico a linee nella metà superiore della pagina. Disporlo in modo da riempire la larghezza della pagina desiderata.
- Attivare la visualizzazione della barra del titolo e di stato e della cornice.
Inserire il nome del valore misurato come nome dell’oggetto per utilizzarlo come intestazione del diagramma. - Selezionare la lettura da visualizzare. Utilizzare il dispositivo di layout in modo che le letture di ciascuna pagina del dispositivo di layout provengano dallo strumento di misura corrispondente.
Configurare la lettura. Utilizzarlo come metodo di disegno.
Fare clic su Salva per aggiungere la lettura al grafico. - Disattivare la visualizzazione della legenda. Dal momento che viene utilizzato un solo strumento di misura per lato del dispositivo, la legenda non è necessaria.
- Controllare la distanza dall’intestazione.
Tabella - Inserire una tabella nella metà inferiore della pagina. Disporla in modo da riempire la larghezza della pagina desiderata.
- Attivare solo la visualizzazione della cornice.
- Impostare l’allineamento del testo al centro e le linee alternate nelle proprietà del testo.
- Selezionare la lettura da visualizzare. Utilizzare il dispositivo di layout in modo che le letture di ciascuna pagina del dispositivo di layout provengano dallo strumento di misura corrispondente.
Configurare la lettura. Utilizzare il nome della lettura come nome di visualizzazione.
Fare clic su Salva per aggiungere la lettura alla tabella. - Impostare come aggregazione il mese.
- Controllare la distanza dal piè di pagina.
Nome della pagina - Posizionare il nome della pagina al centro del piè di pagina con l’oggetto Nome pagina.
Dal momento che il nome della pagina deve figurare solo nelle pagine del dispositivo di layout nel piè di pagina, non viene inserito nella pagina principale. - Centrarlo nel testo. La larghezza della casella di testo è sufficiente per visualizzare i nomi dei dispositivi associati alla pagina di layout.
| Tipp |
|---|
| - Utilizzare un nome di pagina che abbia un significato per favorire una navigazione chiara tra i report.
- Utilizzare nomi di oggetti che abbiano un significato per favorire la chiarezza dell’elenco di oggetti.
- Per i contenuti dinamici, ricordare che la loro dimensione cambia. Prevedere uno spazio sufficiente negli oggetti associati.
- Se il report deve essere stampato, nelle impostazioni della stampante occorre tenere conto delle aree di pagina non stampabili.
|
Risultato Il modello di pagina è completamente configurato. Confrontare le pagine del proprio dispositivo di layout con gli esempi. | Tipp |
|---|
| - I colori delle letture del dispositivo di layout sono identici in tutte le pagine del dispositivo di layout. Non è possibile impostarli singolarmente per ogni strumento di misura collegato alla pagina di layout.
- Le modifiche alle impostazioni dell’oggetto o alla configurazione delle letture non vengono visualizzate direttamente nella pagina di layout. Passare a una pagina del dispositivo di layout per verificare le impostazioni modificate.
- La pagina di layout non viene visualizzata nel report.
|
|