| Sv translation | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||
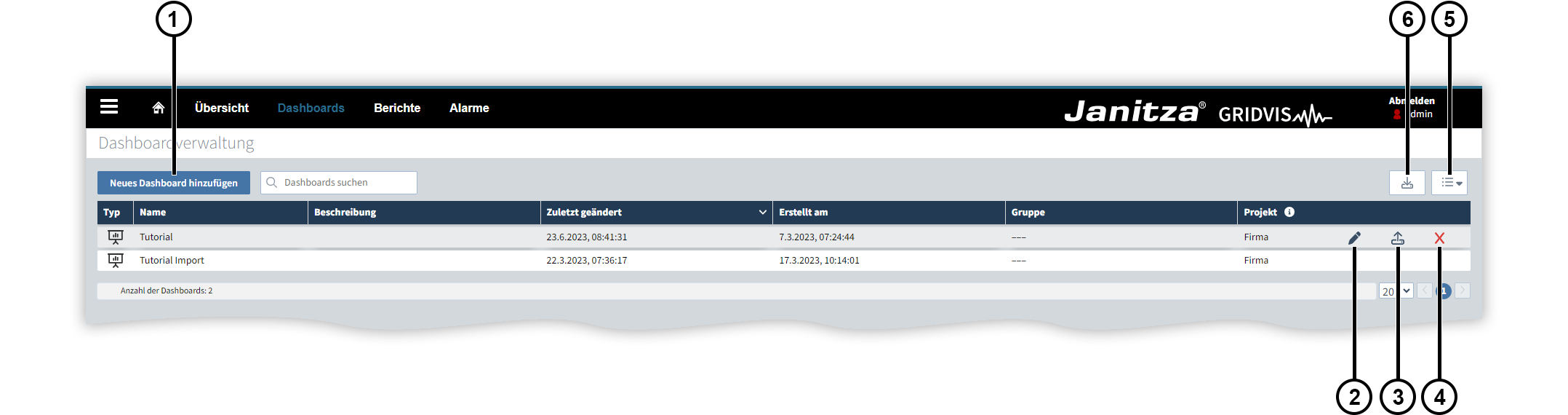
In der Dashboardverwaltung werden die Dashboards aus allen Projekten angezeigt, die der GridVis®-Web hinzugefügt wurden. Folgende Funktionen stehen Ihnen zur Verfügung:
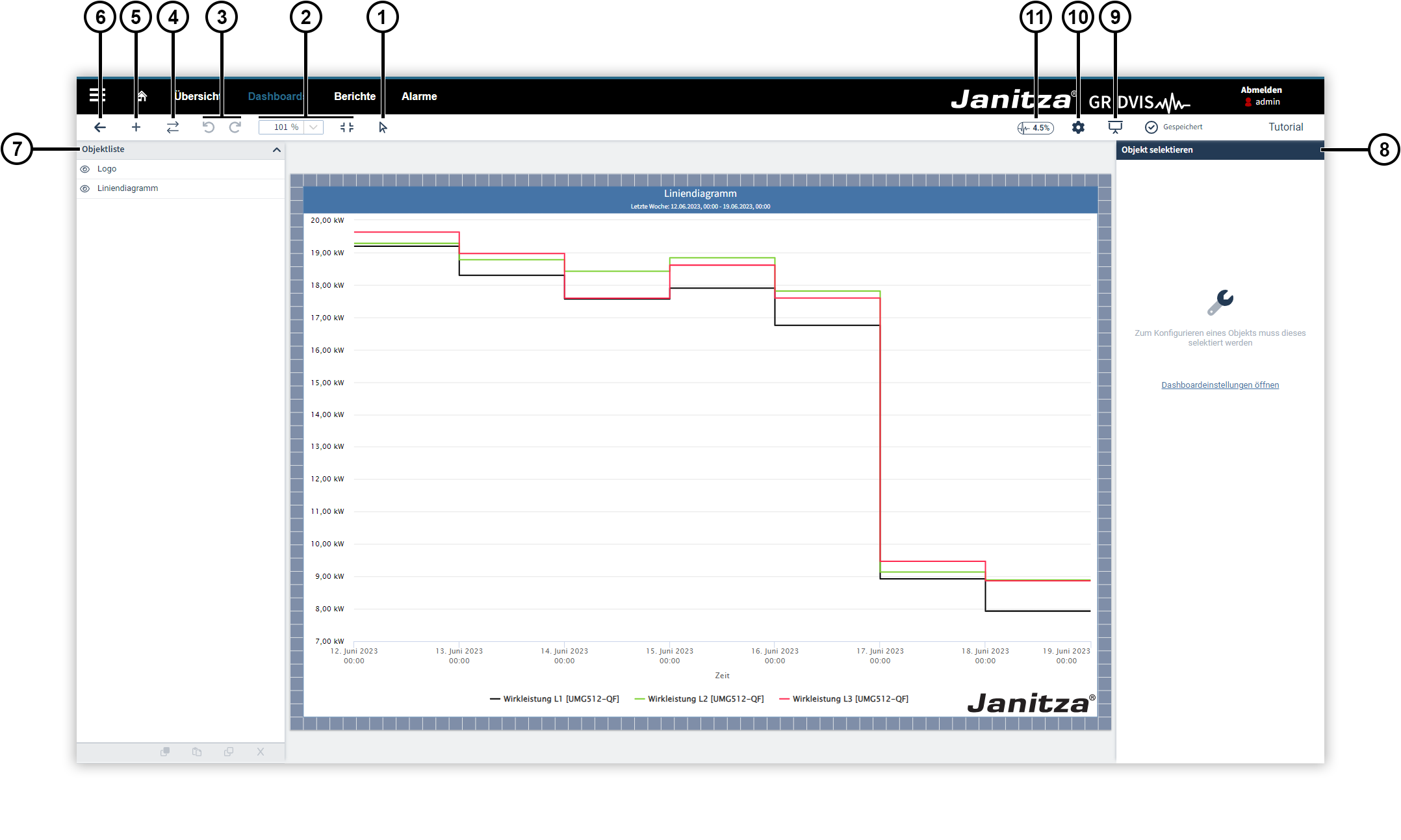
Mit dem Dashboardeditor können Sie Dashboards mit eigenem Layout, Inhalt und Design erstellen. Folgende Funktionen stehen Ihnen zur Verfügung:
Treffen Sie die globalen Einstellungen für Ihr Dashboard. Folgende Funktionen stehen Ihnen zur Verfügung:
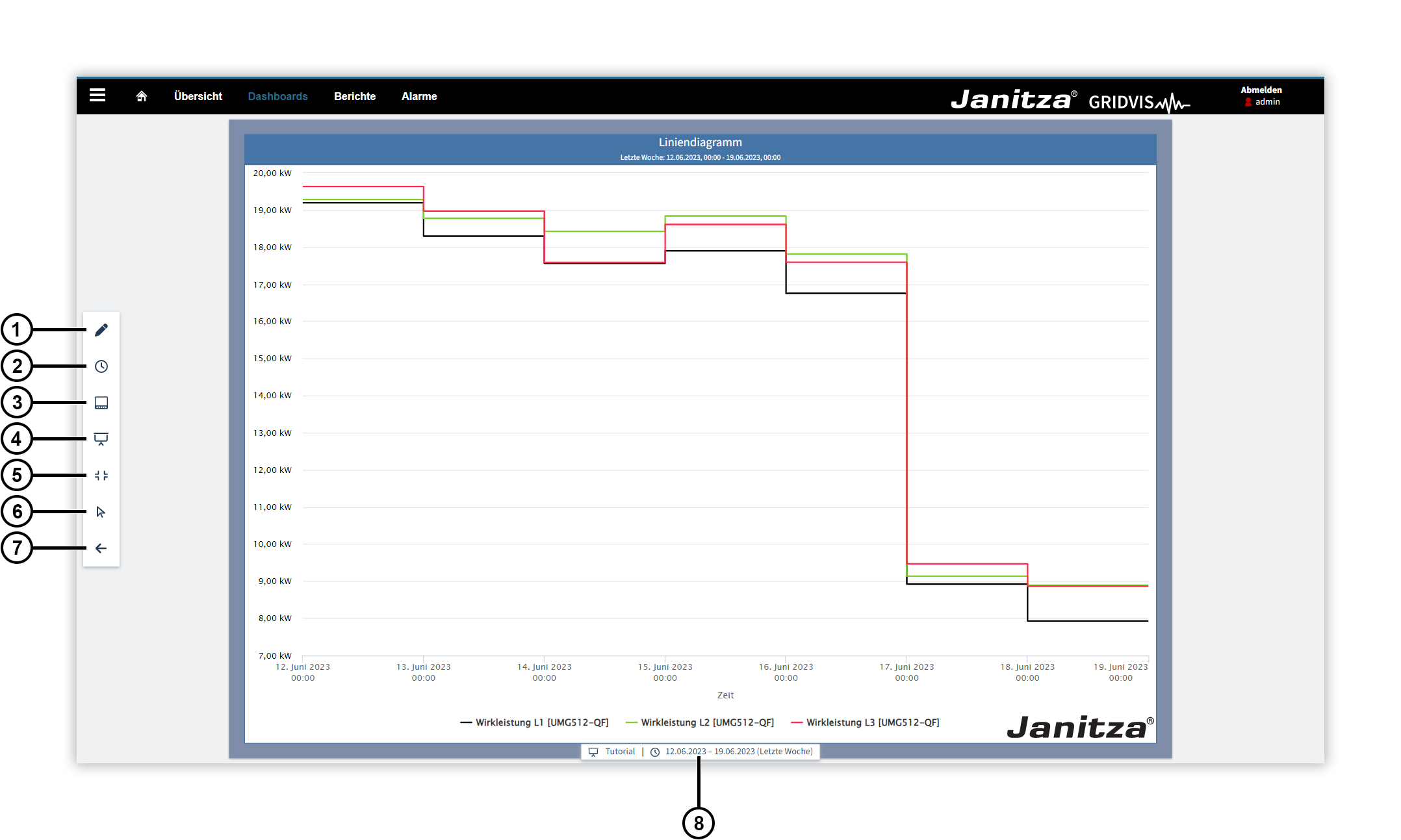
Der Präsentationsmodus dient zur Anzeige des Dashboards z. B. auf einem separaten Monitor. Folgende Funktionen stehen Ihnen zur Verfügung:
|
| Sv translation | |||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||
The dashboard management displays the dashboards from all projects that have been added to the GridVis® Web. The following functions are available:
Dashboardeditor | Dashboard editorThe dashboard editor allows you to create dashboards with your own layout, content and design.
The dashboard editor allows you to create dashboards with your own layout, content and design. The following functions are available:
The following functions are available:
Make the global settings for your dashboard. The following functions are available:
The presentation mode is used to display the dashboard elsewhere, for example on a separate monitor. The following functions are available:
|
| Sv translation | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||
La gestione dashboard mostra le dashboard di tutti i progetti aggiunti a GridVis® Web. Sono disponibili le seguenti funzioni:
Con l'editor di dashboard è possibile creare dashboard con layout, contenuti e design personalizzati. Dashboardeditor | Editor di dashboardCon l'editor di dashboard è possibile creare dashboard con layout, contenuti e design personalizzati. Sono disponibili le seguenti funzioni:
Configurare le impostazioni globali della Dashboard. Sono disponibili le seguenti funzioni:
La modalità di presentazione viene utilizzata per visualizzare la dashboard, ad esempio su un monitor separato. Sono disponibili le seguenti funzioni:
|
| Sv translation | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||
En la administración de paneles se muestran los paneles de todos los proyectos que se agregaron a GridVis®-Web. Usted dispone de las siguientes funciones:
Con el editor de paneles, usted puede crear paneles con contenido y diseño propios. Usted dispone de las siguientes funciones:
Realice los ajustes globales para su panel. Usted dispone de las siguientes funciones:
El modo de presentación se utiliza para la indicación del panel, p. ej., en un monitor separado. Usted dispone de las siguientes funciones:
|