| Anker |
|---|
| DashboardverwaltungOeffnen |
|---|
| DashboardverwaltungOeffnen |
|---|
|
Öffnen der Dashboardverwaltung - Klicken Sie in der Menüleiste auf die Schaltfläche Dashboards.
- Klicken Sie im Navigationsmenü auf den Eintrag Dashboards.
| Anker |
|---|
| Dashboardverwaltung |
|---|
| Dashboardverwaltung |
|---|
|
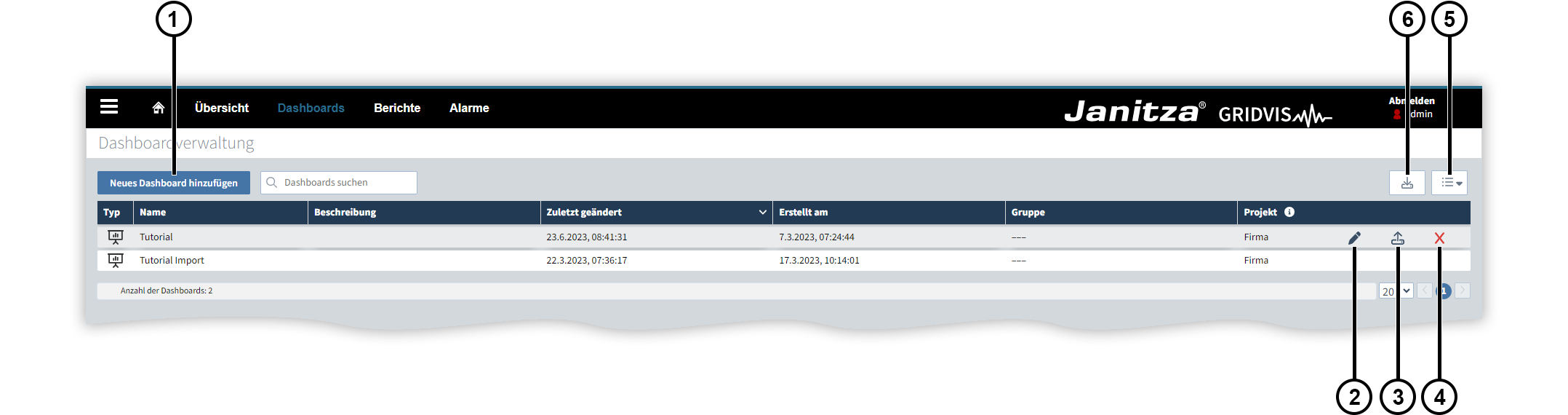
Dashboardverwaltung In der Dashboardverwaltung werden die Dashboards aus allen Projekten angezeigt, die der GridVis®-Web hinzugefügt wurden. Folgende Funktionen stehen Ihnen zur Verfügung: - Ein neues Dashboard hinzufügen.
- Ein bestehendes Dashboard bearbeiten.
- Ein bestehendes Dashboard exportieren. Ein Dashboard wird im JSON-Format gespeichert.
- Ein bestehendes Dashboard löschen.
- Ansicht ändern. Hier blenden Sie die Dashboards früherer GridVis®-Versionen ein oder rufen die frühere grafische Oberfläche auf (siehe Dashboards und Templates bis GridVis®-Version 9.0.0).
- Ein Dashboard importieren. Unterstützt wird der Import von Dashboards im JSON-Format.
| Anker |
|---|
| Dashboardeditor |
|---|
| Dashboardeditor |
|---|
|
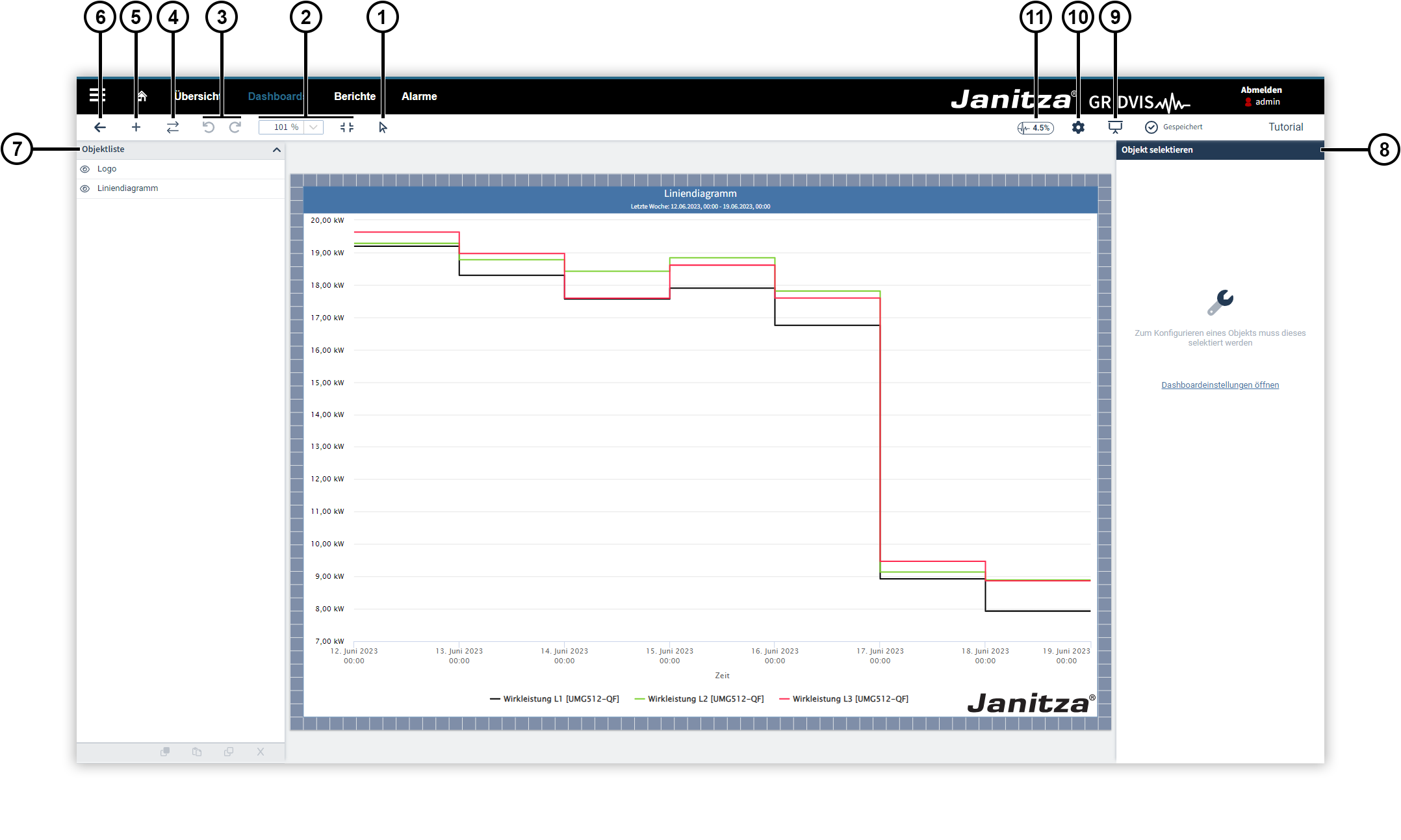
Dashboardeditor Mit dem Dashboardeditor können Sie Dashboards mit eigenem Layout, Inhalt und Design erstellen.
Platzieren Sie frei Elemente mit Messwerten, Bildern oder graphischen Komponenten. Diese Elemente werden als Objekte bezeichnet. Folgende Funktionen stehen Ihnen zur Verfügung: - Panning Modus umschalten. Das Maussymbol zeigt an, dass Sie Objekte auf dem Dashboard bewegen. Das Handsymbol bedeutet, dass Sie im Editor navigieren.
- Im Dashboard zoomen bzw. das Dashboard an die Fenstergröße anpassen, sodass es die Arbeitsfläche vollständig ausfüllt.
- Arbeitsschritte rückgängig machen bzw. wiederherstellen.
- Mithilfe des Gerätetauschs Geräte in allen Objekten austauschen.
- Objektbibliothek öffnen, um dem Dashboard Objekte hinzuzufügen.
- Zur Dashboardverwaltung wechseln.
- Objekte verwalten. Sie können Objekte kopieren, duplizieren, einfügen und löschen. Per Drag-and-drop können Sie die Stapelreihenfolge der Objekte ändern. Halten Sie die Strg- bzw. Cmd- Taste gedrückt, um mehrere Objekte gleichzeitig auszuwählen.
- Einstellungen ändern. In diesem Fenster werden die Dashboardeinstellungen und die Einstellungen ausgewählter Objekte angezeigt.
- Den Präsentationsmodus des Dashboards aufrufen.
- Die Dashboardeinstellungen öffnen.
- Die aktuellen Auslastung des Dashboards einsehen.
| Anker |
|---|
| Dashboardeinstellungen |
|---|
| Dashboardeinstellungen |
|---|
|
Dashboardeinstellungen Treffen Sie die globalen Einstellungen für Ihr Dashboard. Folgende Funktionen stehen Ihnen zur Verfügung: - Dashboard. Sie können hier einen Namen und eine Beschreibung vergeben und die Hintergrundfarbe des Dashboards ändern. Zusätzlich können Sie hier deaktivieren, dass bei zu starker Auslastung keine weiteren Objekte hinzugefügt werden können. Das Abschalten der Begrenzung kann negative Auswirkungen auf die Performance haben.
- Zeitauswahl. Treffen Sie hier die globalen Einstellungen für Live- und historische Werte.
- Format. Stellen Sie hier das Format des Dashboards und die Rastergröße ein. Sie können die Anzeige des Rasters deaktivieren. Das Raster dient als Positionierungshilfe und wird im Präsentationsmodus nicht angezeigt.
- Objektfarben. Stellen Sie hier die Hintergrund-, Text- und Rahmenfarbe der Objekte des Dashboards ein.
| Anker |
|---|
| Praesentationsmodus |
|---|
| Praesentationsmodus |
|---|
|
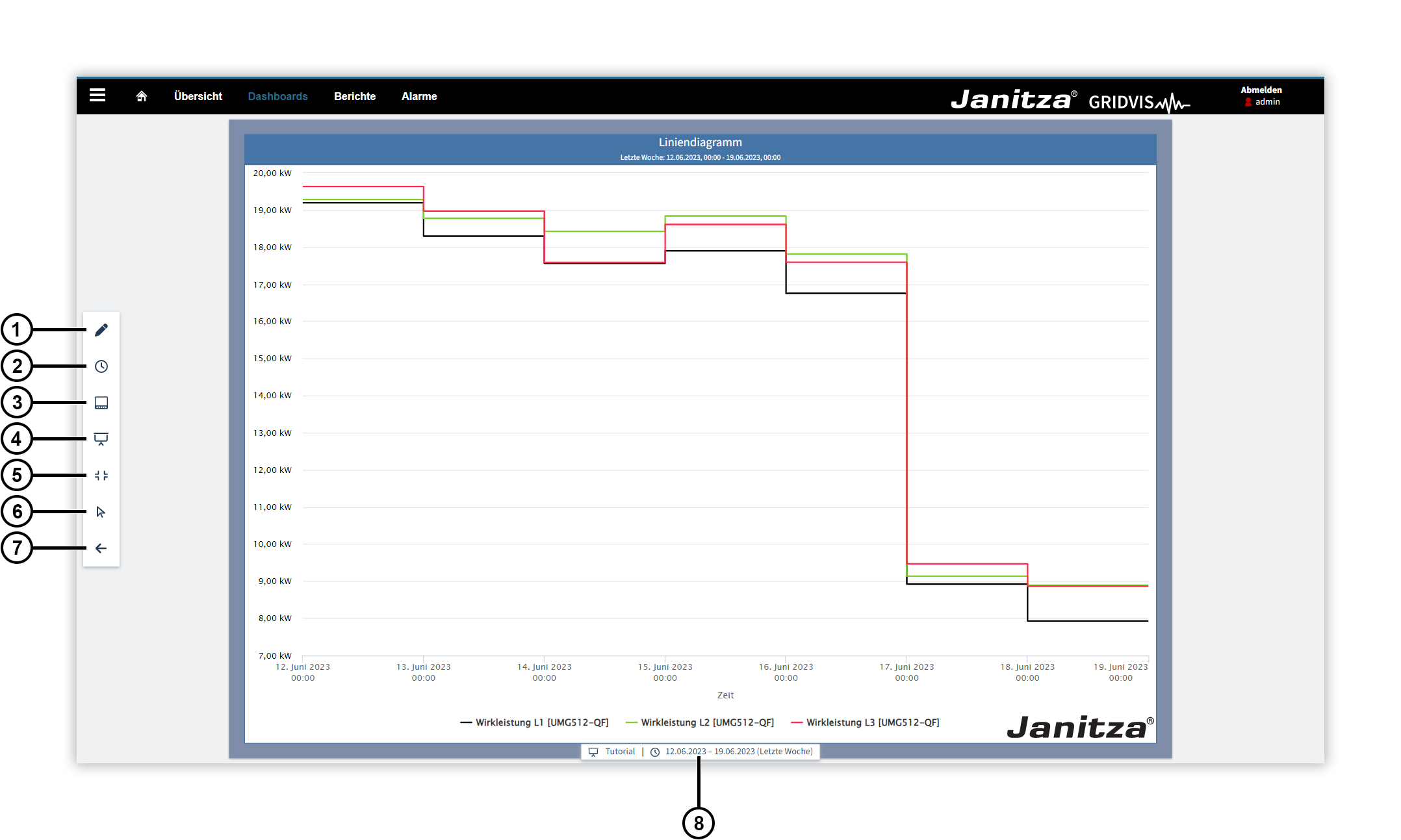
Präsentationsmodus Der Präsentationsmodus dient zur Anzeige des Dashboards z. B. auf einem separaten Monitor. Folgende Funktionen stehen Ihnen zur Verfügung: - Zum Dashboardeditor wechseln.
- Zeiteinstellung ändern. Während der Präsentation des Dashboards können Sie die Einstellungen der angezeigten Zeit ändern. Diese Änderung gilt für die Dauer der Präsentation für alle Objekte des Dashboards und wird zurückgesetzt, sobald Sie den Präsentationsmodus verlassen. In den Objekteinstellungen können Sie einzelne Objekte von einer Änderung der angezeigten Zeit ausnehmen.
- Geräte tauschen. Während der Präsentation des Dashboards können Sie das verwendete Gerät ändern. Diese Änderung gilt für die Dauer der Präsentation für alle Objekte des Dashboards und wird zurückgesetzt, sobald Sie den Präsentationsmodus verlassen. In den Objekteinstellungen können Sie einzelne Objekte von einer Änderung des verwendeten Geräts ausnehmen.
- Ein anderes Dashboard öffnen. Sie können ein anderes Dashboard aus Ihren Projekten im Präsentationsmodus anzeigen.
- Das Dashboard an die Fenstergröße anpassen, sodass es den Anzeigebereich vollständig ausfüllt.
- Panning Modus umschalten. Das Maussymbol zeigt an, dass Sie mit den Objekten auf dem Dashboard interagieren. Das Handsymbol bedeutet, dass Sie im Präsentationsmodus navigieren.
- Zur Dashboardverwaltung wechseln.
- Informationen zum Dashboard anzeigen. Hier sehen Sie, welches Dashboard mit welcher Zeiteinstellung präsentiert wird. Sie können zudem temporäre Änderungen der Zeiteinstellung oder getauschte Geräte zurücksetzen.
|